(This page last updated Sep 19, 2015 with pre-built PSDs for 2016 〜 2020.)
I've made a Photoshop JavaScript script that builds calendars. The result of running it in Photoshop (CS2 or later) is a Photoshop document with half a dozen or so layers that you can then tweak and modify, add your own image to, etc.
It has a number of nice features:
- It leaves the components of the calendar in separate layers, so that you can modify them at will
- It can build calendars in English or 56 other languages
- It supports personal annotations (holidays, birthdays, etc.)
- It has both Landscape and Portrait modes
- It can include week numbers (two different week-number standards are supported)
- You can have weeks begin on Sunday or Monday
- The calendar is built specifically for the paper size you select
- You can configure much more by editing the script itself
Details follow below, but first, for your downloading pleasure...
Download Photoshop Calendar-Building Script
Version 10: Jeffrey's Calendar Builder.jsx
(version history)
Pre-built zip archives of sample PSD files (at 300 DPI)
(In case you don't want to — or can't — run the script)
2017
- US Letter Paper, Landscape, week starts on Sunday
- US Letter Paper, Portrait, week starts on Sunday
- A4 Paper, Landscape, week starts on Sunday
- A4 Paper, Portrait, week starts on Sunday
- A4 Paper, Landscape, week starts on Monday
- A4 Paper, Portrait, week starts on Monday
2018
- US Letter Paper, Landscape, week starts on Sunday
- US Letter Paper, Portrait, week starts on Sunday
- A4 Paper, Landscape, week starts on Sunday
- A4 Paper, Portrait, week starts on Sunday
- A4 Paper, Landscape, week starts on Monday
- A4 Paper, Portrait, week starts on Monday
2019
- US Letter Paper, Landscape, week starts on Sunday
- US Letter Paper, Portrait, week starts on Sunday
- A4 Paper, Landscape, week starts on Sunday
- A4 Paper, Portrait, week starts on Sunday
- A4 Paper, Landscape, week starts on Monday
- A4 Paper, Portrait, week starts on Monday
2020
Overview
The script, which runs on Photoshop CS2 or later, should work the same on both Windows and Mac, although I'll show screenshots of it with Windows.
Running the script brings up a dialog which allows for calendar configuration (page size, etc.), but a copy of the script can be edited itself for fine-tuned control over fonts, sizes, margins, etc. The result of the script is a Photoshop document with a dozen or so layers, which can then be modified/tweaked.
My goal in building this was to make landscape-mode loose-leaf calendars that my wife and I can use for our daily/weekly schedules (e.g. “preschool field trip is tomorrow”, “such-and-such a friend visiting on Sunday”, etc.). As such, I want something that is a calendar when viewed up close.... yet, when viewed from afar, it's art. That's the goal, at least.
Installing and Invoking
You can install/invoke the script in two ways:
Download the script file, Jeffrey's Calendar Builder.jsx, to a convenient place, such as your desktop, then click on it. It should launch Photoshop if it's not already running, and switch to it. (If it doesn't, right-click on the script file and “Open with” Photoshop.)
or,
Install the script file to your Photoshop Scripts folder. On my Windows machine, my CS4 folder is:
\Program Files\Adobe\Adobe Photoshop CS4\Presets\Scripts\
on the root drive. (After installing or renaming any file here, be sure to restart Photoshop if it had been open.)
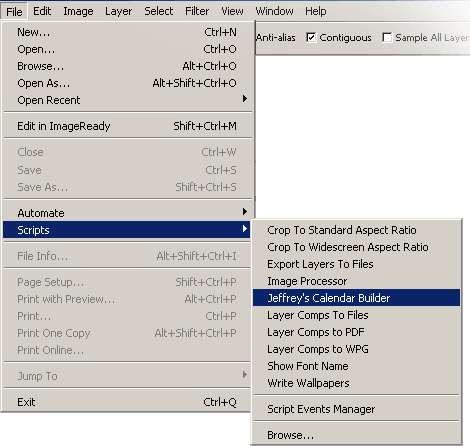
Then, you can invoke the script from within Photoshop's File > Scripts menu item:

Simple Calendar-Building with the Dialog
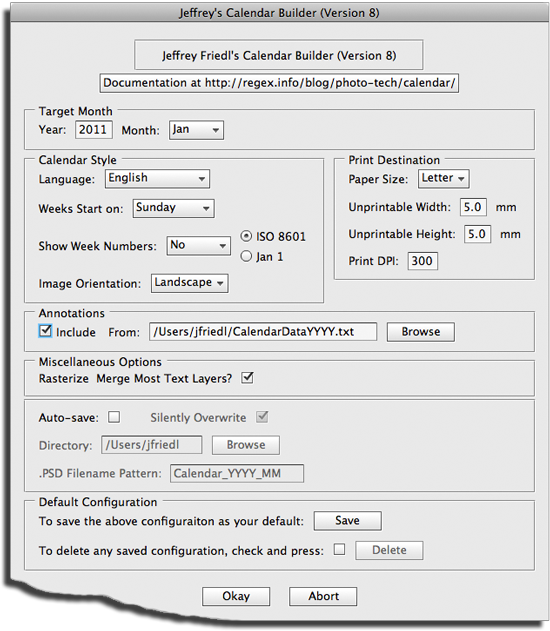
When executed, you are prompted for details on the calendar to be made:


At its most simple, just select the target year and month (or select the month “All” to build 12 separate calendars), adjust the calendar style settings and the paper size to your liking, and press the “Okay” button.
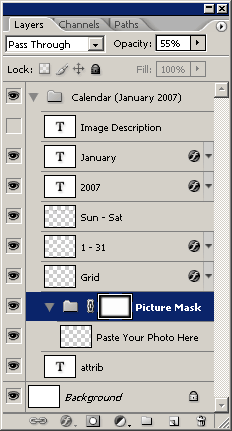
The script will churn away a bit, building the calendar in a new document, leaving you with a dozen or so layers like those shown at right.
Layers making up the calendar include text layers for the month and year text, rasterized layers with text for the names of the days of the week (“Sun-Sat” in the example at right) and dates (“1-31” in the example), and the calendar grid.
The look and feel of the calendar can be changed greatly just by adjusting the style and opacity of the various layers. Small changes can have large effects on the result. Play around. (If you come across a result you really like, please tell me about it.)
Inserting a Picture
There's an empty layer named “Paste Your Photo Here” which is where, of course, you should place the photo you want to use. Actually, it needn't be on that layer, but simply within the “Picture Mask” layerset, as the mask provides a pleasing (to me, at least) drop off toward white all around the edges.
As a shorthand, if you have an image open in Photoshop when you invoke the script, it will be placed within the “Paste Your Photo Here” calendar layer, resized so that it fully fills the canvas. This works only when the already-open document has just a single layer. If you don't care for the automatic resize, you can just delete the layer and replace it with one you like.
In any case, once you drop in your picture and move/resize to suit your taste, by all means, adjust the mask as well. Sometimes it works well when the image extends all the way to the edge, and sometimes it's better to reduce the image to the center only.
Attribution and Description
There's an “attrib” layer with an attribution for the calendar. The script puts the url for this page there, but you'll likely want to change that to your home page, a copyright notice for the image, etc. Or perhaps just get rid of it. It's up to you.
There's also an “Image Description” text layer whose visibility defaults to off. It's just one idea for an image-description note: replace its text with an image description or any text of your choosing (I used “Natalie and Alan, July 14, 2006” in the first example above) and make it visible. It'll show up in the lower-right of the image.
Copyright
You own the copyright for any calendar you make. I own the copyright on the script, but not on its output. You can change the output — the document the script creates — in any way you like.
Of course, if you add a photo to the calendar, as with the use of any image, be sure you're allowed the use the image.
Options
Some of the items in the dialog are not necessarily self explanatory, so I'll go over them here...
Language
Choose English for the month and day names, or select from among: Afrikaans, Albanian, Amharic, Arabic, Armenian, Basque, Belarusian, Bosnian, Bulgarian, Catalan, Chinese, Cornish, Croatian, Czech, Danish, Dutch, Estonian, Finnish, French, German, Greek, Gujarati, Haitian Creole, Hawaiian, Hebrew, Hindi, Hungarian, Icelandic, Indonesian, Irish Gaelic, Italian, Japanese, Korean, Latin, Latvian, Lithuanian, Luxembourgish, Maori, Norwegian, Polish, Portuguese, Romanian, Romansh, Russian, Scots, Serbian, Slovak, Slovenian, Spanish, Swedish, Tamil, Thai, Tok Pisin, Turkish, Ukrainian, Vietnamese, or Welsh.
I pulled most of the language data from this page, and had to take a guess at what font to apply for many of them. I don't even know whether some of those are real languages. Please let me know if you run into troubles.
Week Numbers
I guess it's popular in some parts of the world to annotate a calendar with week numbers, but I'd never heard of the idea until someone requested it. It turns out that there are two common but conflicting ways to count weeks:
- the common-sense approach (“Week 1” is the week with January 1st in it)
- the ISO 8601 standard (“Week 1” is the week with the first Thursday of the year in it)
In the dialog, the selection for Show Week Numbers can be changed from “No” to “at Left” or “at Right,” to indicate that you want week numbers and where the extra column should be placed. You can also select between the two methods for counting weeks.
Image Orientation
Image orientation does not refer to how you load the paper in the printer, but to what style of calendar to make. The example at the top from my brother's wedding is in Landscape style. The example with my little boy is in Portrait mode.
Annotations
Annotations (adding holidays, birthdays, etc.) are covered in a later section.
Rasterize & Merge Most Text Layers
This option is turned on by default, and compresses the many individual date-number layers (“1”, “2”, ... “31”) into one layer by rasterizing and merging. The same grouping is done for the day names (“Monday”, “Tuesday”...) and the week numbers, if you've requested them.
The advantage to this is that you can then adjust the look and feel of all the dates (or days or week numbers) at once by adjusting the style of the merged layer.
The disadvantage is that you can't adjust the font or size of the text, or other text-specific things, because the individual text layers no longer exist.
Thus, by unchecking this option, you can choose to leave the individual text layers intact. When this is done, they're put into their own group to reduce visual clutter in the Layer pallet.
Auto Save
When auto-save is turned on, the newly-created document or documents are automatically saved to files. The Directory element indicates where they should be saved to, while the PSD Filename Pattern indicates how the files should be named.
Within the filename pattern, the sequences “MM” and “YYYY” are replaced by the month and year numbers of the calendar (two and four digits each, respectively). For example, with a pattern of “Calendar_YYYY_MM”, the calendar for April 2013 will be named “Calendar_2013_04.PSD”.
Saving your Config
If you tend to always want options that differ from the defaults (different language, paper size, etc.), then set them as you like and press the “Save” button in the “Default Configuration” section of the dialog. It writes your selections to a file that's read automatically when the script starts.
Pressing the “Delete” button deletes that file, so you end up with the as-downloaded set of defaults. For safety, you have to first check a box to enable the delete button.
Printing
Because some layers are rasterized, it's best if you can print at exactly 100%, with no resizing. This should be automatic if you select the proper paper size, DPI, and reasonable page margins.
I have a Canon XP810, and find that Canon's “High-Resolution Photo Matte Paper” MP-101 to be perfect. It looks and feels like normal printer paper, albeit of a bit heavier stock. It's 100% Matte — not a bit of glossy, so you can write on it with a pencil or pen.
You can have the script add annotations to certain dates, based upon lists found in external files. The support for annotations is rudimentary at best, but it's useful for marking holidays, birthdays, and other dates that might be important to you.
When annotations are turned on, the script reads an annotation file (the default for a 2010 calendar, for example, is “CalendarData2010.txt” in your home directory). Here's an example:
[FontColor=0%,0%,100%] # use blue for the annotation text # Holidays that are on the same date every year 01-01 New Year's Day 02-14 St. Valentine's Day 12-31 New Year's Eve # 2010 version for items with floating dates 2010-03-07 Daylight Saving Time Starts>BR<(clocks ahead 1 hour) 2010-05-09 Mother's Day 2010-06-20 Father's Day 2010-11-07 Daylight Saving Time Ends>BR<(clocks back 1 hour)
The basic format is fairly simple:
- Blank lines and lines beginning with “#” are ignored.
- Annotation lines have a date followed by the annotation, where the date can be Year-Month-Day or just Month-Day. (You can use “/” or “-” as the separator in the date.)
- The annotation itself may have “<BR>” to force a line break so that the annotation appears on multiple lines in its date box.
- Annotation lines may prefixed with special “[...]” settings, as described below.
Dates without a year apply to a calendar of any year, while those with a year apply only to calendars made for that year. This allows you to add year-specific items to the annotation file without worrying that they might show up on a different year's calendar.
Special “[...]” Annotation Settings
The following special “[...]” settings may be prepended to an annotation line, or, as we'll seen in a bit, stand on their own to apply to all subsequent lines....
[FontSize=200%] 2/30 My Birthday! [FontSize=50%] 7/27 Mother-in-law's Birthday
Changes the font for the annotation to the one whose name is given. You must use Photoshop's internal name for the font, which is often not apparent from the name presented in the font dialog. See my post on discovering Photoshop internal font names for the name to use here for any given font.
Here's an example showing a Japanese holiday:
[FontName=MS-Mincho] 05/05 こどもの日
By the way, be sure to use the ASCII or UTF-8 character encodings for the file.
[FontColor=red%, green%, blue%]
[FontColor=100%,0%,0%] 6-18 Red Letter Day! [FontColor=255,0,0] 11-22 Also a red-letter day [FontColor=0,100%,0] 03/17 St. Patrick's Day
If these special settings appear on a line without annotation data, as the first FontColor line in the example at the top of this section, the setting applies to all subsequent lines.
This example shows three holidays to be printed in red:
[FontColor=100%,0%,0%] 2010-04-04 Easter [FontColor=100%,0%,0%] 10/01 All Saint's Day [FontColor=100%,0%,0%] 12/25 Christmas
The following is just about the same:
[FontColor=100%,0%,0%]
2010-04-04 Easter
10/01 All Saint's Day
12/25 Christmas
except that the any lines that might be subsequently added to the end will also get the red font. This last point brings up the idea of contexts....
Annotation Contexts
You can surround a group of settings and annotations with <CONTEXT> ... </CONTEXT> to isolate any settings made within the group from applying after the group.
[FontColor=100%,0%,0%] 2010-04-04 Easter [FontColor=100%,0%,0%] 10/01 All Saint's Day [FontColor=100%,0%,0%] 12/25 Christmas 2010-02-17 Ash Wednesday
has “Ash Wednesday” printed in the default black, exactly the same as:
<CONTEXT>
[FontColor=100%,0%,0%]
2010-04-04 Easter
10/01 All Saint's Day
12/25 Christmas
</CONTEXT>
2010-02-17 Ash Wednesday
This might be convenient for clarity when you have various sections of grouped entries...
# US Federal holidays are in red, with a small font
<CONTEXT>
[FontColor=100%,0%,0%]
[FontSize=80%]
2010-05-31 Memorial Day
07-04 Independence Day
2010-09-06 Labor Day
2010-10-11 Columbus Day
2010-11-11 Veterans Day
2010-11-25 Thanksgiving
</CONTEXT>
# Japanese holidays need their special font
</CONTEXT>
[FontName=MS-Mincho]
01/01 元日
05/05 こどもの日
12/23 天皇誕生日
</CONTEXT>
# Birthdays are noted quietly
</CONTEXT>
[FontOpacity=30%]
[FontSize=80%]
4/12 David Letterman's birthday
4/15 Dave Filo's birthday
12/06 Steven Wright's birthday
</CONTEXT>
Importing and Including Annotation Data
Within your annotation-data file you can have import and include lines like:
INCLUDE "filename" IMPORT "filename"
Both allow you to reference annotations in other files, with the difference being that INCLUDE does not remember any settings changed in the file, while IMPORT does. Consider this example:
INCLUDE "US-Holidays-2010.txt" INCLUDE "US-Family-Birthdays.txt" IMPORT "My-Favorite-Japanese-Settings.txt" INCLUDE "Japanese-Holidays-2010.txt" INCLUDE "Japan-Family-Birthdays.txt"
IMPORT is used for the Japanese Settings file (font changes, etc.) so that those changes remain and apply to subsequent lines (those found in the two INCLUDE files that follow).
This allows you to create sets of annotations that you can then easily mix and match when creating specific calendars. I use different sets of files depending on whether I'm making a calendar for myself, my folks (who don't read Japanese), or my Japanese-speaking in-laws.
More on File Management
To make it easier to reuse annotation files year after year, you can put the year in an individual entry's date so that it is safely ignored when creating a calendar for a different year.
You can also segregate items into different files, putting year-specific annotations into files with the year in the name.
In filenames provided on include/import lines and in the script's configuration dialog where you provide the annotation-data filename, any set of four upper-case 'Y' in a row are replaced by the target year for the calendar. The default filename is “CalendarDataYYYY.txt” which means that “CalendarData2010.txt” is actually read for a 2010calendar.
The previous import/include example would be better written with that in mind, so that year-specific annotation files are read only when creating a calendar for the appropriate year:
INCLUDE "US-Holidays-YYYY.txt" INCLUDE "US-Family-Birthdays.txt" IMPORT "My-Favorite-Japanese-Settings.txt" INCLUDE "Japanese-Holidays-YYYY.txt" INCLUDE "Japan-Family-Birthdays.txt"
Sample Annotation Data
Here are sample annotation-data files with some US holidays to get you started:
CalendarDataUS2015.txt
CalendarDataUS2016.txt
CalendarDataUS2017.txt
CalendarDataUS2018.txt
CalendarDataUS2019.txt
CalendarDataUS2020.txt
You can find lots of info on holidays for countries, religions, and cultures around the world at TimeAndDate.com, and, of course, at Wikipedia.
My Tech-Related Photography Posts
- My Lightroom-to-iPad Workflow
- Lightroom Goodies (lots of plugins)
- Digital Image Color Spaces
- Online Exif (Image Data) Viewer
- Jeffrey's Autofocus Test Chart
- Photoshop Calendar-Template-Building Script
- How to Prepare Photos for an iPad
- A Qualitative Analysis of NEF Compression
- Tripod Stability Tests
more...
Future
It's a bit more full-featured than earlier versions, but it still has a ways to go. Some enhancements I can think of:
- Better font control.
- Putting the small previous-month / next month calendars in there somewhere.
- Add a variety of layout options.
Let me know what you think.
I can't help wondering whether there's a feature of Photoshop whereby I could leave all the text unrasterized, yet allow one-stop tweaking of fonts and margins. With my understanding as it is now, if all the date numbers are left as individual text layers, each must be visited individually to, say, change the font. If there's a simple solution to this, please let me know.
At least with this script, you can make the change in the script, just once, and then run it.
Enjoy.
| Version 10 Sep 1, 2013 |
Fixed a misspelling in the dialog. |
| Version 9 Nov 2, 2012 |
Updated the Hebrew translations. Fixed a bug in the processing of the calendar-data filename. |
| Version 8 Nov 22, 2010 |
Turns out that a month could end up being a day short if daylight savings time ends on the last day of the month (as it does in Norway in 10/2011). Thanks to Arve Hansen for the fix. |
| Version 7 Jan 22, 2010 |
Added support for Lithuanian. Tidied up the opening dialog a bit. |
| Version 6 Jan 26, 2009 |
I made these changes over a year ago, but forgot to release it as a new version. Doh!
|
| Version 5 Dec 24, 2007 |
|
| Version 4 Dec 23, 2007 |
|
| Version 3 Oct 31, 2007 |
|
| Version 3b1 Sep 26, 2007 |
|
| Version 2 Dec 15, 2006 |
New features:
Bug fixes:
|
| Version 1 Dec 4, 2006 |
Initial Release
|


Would like to see a yearly option on this script, or another script. Also another option would be to change font on build.
Thank you for such a good and useful calendar script. I’d really like to see an option for a 2 line day and date style calendar where you can place it at the bottom of the page, with editable fonts and a larger month name that you can centre or left/right justify above the day and date lines so that you can use a full page, full opacity photo…
Great script. Thank you for making this available. Learned a ton just by looking at your code and techniques. Adding the previous and next months somewhere on the calendar would be a great addition.
Thank you so much for making this helpful script available for download!
-Some guy from Montana, USA
Thank you Jeffrey for making this script available
Carlos Lima from Portugal
how can i create a two months per page calendar?
If your Photoshop skills are good enough, you can combine each month-only document into a combined two-month document, perhaps as Smart Objects. —Jeffrey
I am afraid my skills aren’t good enough 🙂 Thanks anyway, I think I’ll get more pictures. By the way, I’m from Italy, Sardinia exactly
I just found this, but I want to thank you. This worked like a charm for me.
Hi Jeffrey,
I’ve been looking for over year now for a calendar script, which can put the dates in only one or two lines under a very large image. Something like a fine art photo calendar. Can this script do this? I have quite a few of your lightroom plug-ins, this would relly help.
Thanks
Astrid
You might be able to use this as a starting point for what you want, but out of the box it doesn’t produce what you’re describing. —Jeffrey
Can you use annotations for your calendar builder, using a Mac Computer?
Sure. —Jeffrey
How do you make an annotation file and where do you place it.
I have a Macintosh computer.
Thank you for your kind attention
How to make it is descried on this page. Put it anywhere on your system (such as in your Documents folder) and navigate to it via the “Browse” button in the calendar-making dialog. —Jeffrey
Hi Jeffrey,
what a great calendar. I use it since 3 years. Will there come a update for the “Pre-built zip archives of sample PSD files” with the next 3 years (2016, 2017 and 2018) ?
Thanks
Harald
I’ve just added 2016 through 2020. —Jeffrey
Good Morning, first of all I would like to thank you for your magnificent calendar. For three years I use it regularly and it is fantastic. Unfortunately today I find myself having to organize 2016.
I wanted to ask if it was possible to update the template for the next years. Thank you.
Michele
I’ve just added 2016 through 2020. —Jeffrey
From Hollis, NH, USA Many many thanks for your comprehensive and valuable calendar script. I have used it every year since 2007, and love it!!
Hello Jeffrey. Writing from Australia. I have been using your Calendar Builder for a number of years now. I am stumped about how to change the height of the grid/days/dates so that my photos fit into the space between the month/year and the grid. Could you help me please.
Klaus
Unfortunately, that’s not easily customizable without editing the script. When I initially wrote it, I thought only about making exactly the calendar that I wanted, so when I decided to release it, it was a lot of work just to get the customization abilities that it has now. If I were to start over I’d make it more flexible, but it’s unlikely I’ll do so, sorry. —Jeffrey
Thank You for creating such a cool and useful tool. Many may not appreciate just how great this is until they have to try and design a calendar. Its pretty surprising after all these years, the most common Calendar creators are programs like Print Shop and Calendar Creator. I remember using those 20 years ago and nothing we have today is any better now! Except your tool of course, thank again.
Hello! I was searching the net for a calendar template and came upon yours. Great tutorial!
I was wondering if it were possible to remove the dates and just have a regular blank calendar? I was hoping to use this as a reusable calendar that could be laminated and used over and over again.
Writing you from El Paso, Texas! Thanks for your time. 🙂
Once you’ve got it open in Photoshop you can add/remove whatever you like. —Jeffrey
Thanks for sharing this amazing script. Searching from many days. I cannot find any working on other site. amazing calendar scirpt.
I have a question for you. Our soccer league is looking for fundraisers. We have thought about using your program are part of the process. Is there anything special permissions we need? Or do you have questions?
Thanks Angelo
No special permissions needed from me… I hope you make a million bucks! —Jeffrey
Thanks for this! I spent a couple hours editing the script and was able to change it quite a bit to tailor it for my needs. Great job commenting all the code, that was very helpful.
I just finished watching a few hours of RegEx videos, it took me a while to notice the url of your site, and then to see you wrote a rather long book on RegEx, and that there is quite a bit of RegEx in the script. I can’t quite wrap my head around how it is working, but it is a very neat example.
Sunny San Diego
Thank you! I think this is what I need to custom produce my family’s calendar for Christmas this year!
Hi
Note – wekks changed to 5 and six !!!
We used your template for a very successful calendar last year – Many thanks . However we used a 5 week calendar and the days of the 6th week are entered onto a split day on the fifth week. There has been a request for this year’s calendar to have the 6th week days on the the top line ( the first week). Would it be a simple enough job to alter to JS file ? I have some knowledge of it and could do the necessary if you pointed me in the right direction !!!!
Cheers
Richard
Hi Jeffrey, many thanks for your script. I use it for the last 2-3 years. Now i’m trying to implement my work with little changes. To make “sunday” in red i use the Paint Bucket tool to fill the “rasterized number”. I read in previous comments that you can’t do this by code, maybe it can do a fill/rectangle in the grid on the right? I don’t know. Another change…i’ve use the “CaledarData.txt” with a special font (find on the web for free) to insert moon phases (only new & full moon) and birthday of my friends/parents (after i put a small picture on the right day). Anyway many thanks again!
Mirko from Italy
Thank you Jeffrey! Peter from Hungary
Best script ever, thanks a lot pal 😀
Helpful Script
Hello
Thank you so much for this script. I’ve been looking for it for days! It works well.
Greetings from Australia Jeffrey
Just want to add my thanks to the list. I have been using your calendar template for the last three years and loving it, as I find it a great way to send photos of our travels to the children, and it is great for us to write on a personalised calendar. So easy to use and modify too.
Thanks again and all the best.
Daniel.
I like the calendar. If I put in that my language should be Hebrew, will I be able to get a Hebrew-Lunar calendar?
No, but you can add whatever items you want after the basic framework is built. —Jeffrey
Hi Jeffrey,
I’ve been using your calendar template as a personalized gift for family for the last couple of years. I was bummed to see that there’s no 2021 and I just now noticed that you included the script to generate a calendar for which ever year we need. Thank you, you’re an awesome dude and rock!!!!